// WIDSIX WRITTEN WORD //
Top Typography Trends for 2020
Typography can make or break a design layout. It’s debatably more important than all other art elements, because it draws the eyes to the message of the page. You can use typography to do anything from draw a reader’s attention to a certain word or sentence to portraying a certain feeling or tone just through the aesthetic of the font! If you want to stay up-to-date on all things trendy in the typography space, check out the most anticipated typography trends for this year down below!
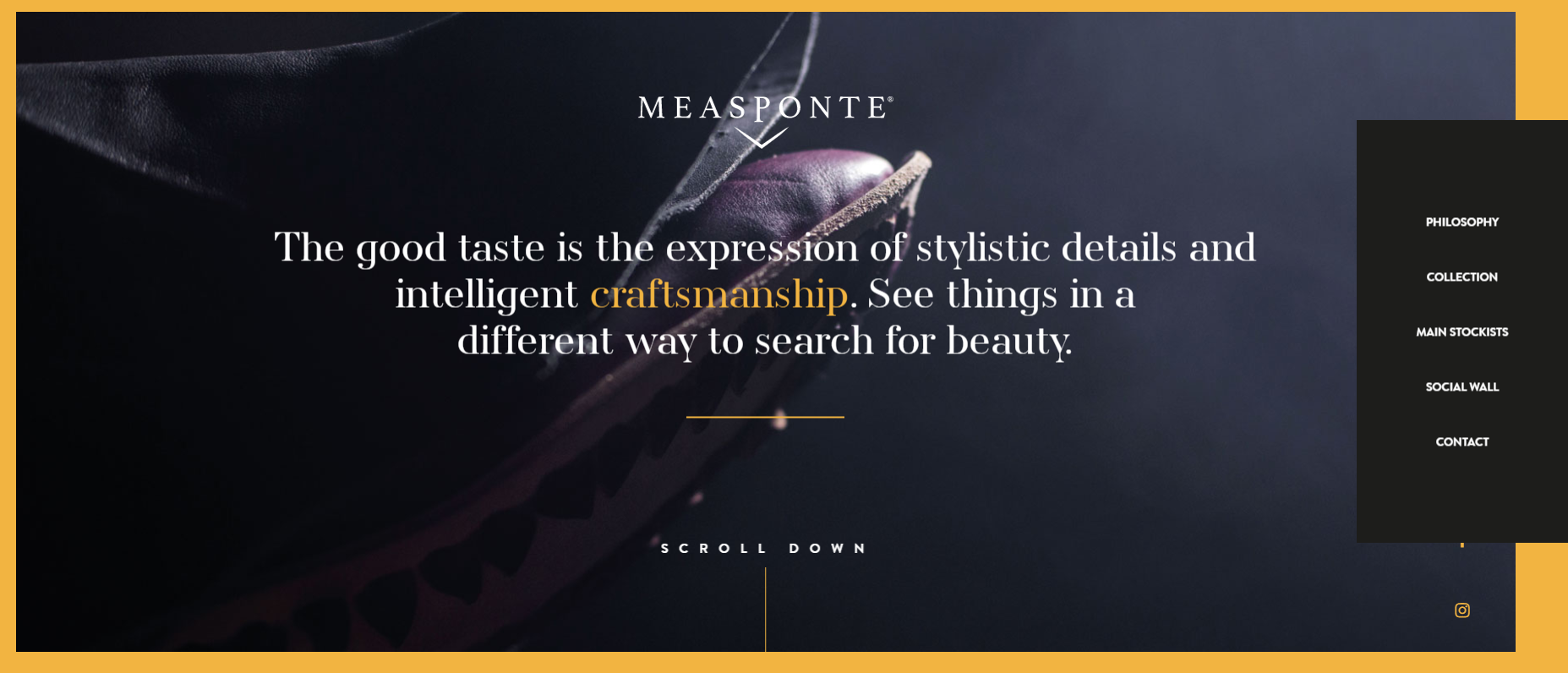
1. Serifs

Source: Measponte
Serifs have gotten a bad rap over the years as we shift to a more high-tech, digital age. These kinds of fonts are typically considered to give off a more traditional, old fashioned feel as opposed to the clean, sleek look of Sans-Serifs. However, they are making a comeback in 2020 as we’ve begun to long for a simpler time. They beckon back to a time before a digital age, offering us warm fuzzy feelings of nostalgia.
Oh, and the “serifs aren’t as readable as sans-serifs” thing is a total MYTH.
2. Animated/Kinetic Typography

Source: The Light in the Dark (Check out the link to view the animations!)
Remember how we just wrote a whole paragraph about fonts that take us back in time? Well, now we’re leaping forward in time to talk about animated typography, otherwise known as kinetic typography. These are font designs using lettering that moves in some way. Animated text can add a fun and dynamic twist to any design layout. However, you never want to go overboard with this brand of typography as it has the tendency to be very distracting when oversaturating a layout. Usually, the best way to use this is to have the text be static until the user interacts with it and triggers the animation. This will allow them to read it properly first, yet still be delighted upon experiencing the movement! In addition, don’t make the animations too fast and jerky, you don’t want to scare people after all.
Be thoughtful and careful using animation on a page. Used incorrectly, it can be extremely jarring. BUT! Use it tastefully and it can really serve to spice up a design.
3. Layering over other elements

Source: VR Jam Lab
Layering simply entails incorporating text throughout another element. For example, blending a word or few words around the figure of a person or other object. You can see this a lot in magazines where the main element (usually whatever celebrity is featured on the cover) partially covers the text of the title of the magazine. Sometimes it is done well, sometimes poorly. Magazines have the benefit of brand-recognition where even if the element is covering a significant portion of the text, you can usually still tell what the magazine is by branding alone. However, if you are using this for an ad or a website layout, you want to make sure that the text is highly readable in this format.
4. Typography to form shapes

Source: 1st Web Designer
Using fonts to create an image is super cool, and we’re a big fan of this trend. This trend uses words to create pictures — novel concept, right? This technique can make for some sick logo designs, but you can use it in other instances too. You can use words to craft 2D or 3D shapes using proper techniques of balance, focal points, contrast, etc.
5. Retro fonts

Source: Spoon Graphics
Another trend that’s bringing the good old days back to life! We are digging retro style fonts, which are coming back into style in part due to the popularity of shows like Stranger Things and other retro-inspired media. These fonts are cool because they provide a nostalgia factor for older folks and spark a curiosity from the younger crowd who is experiencing their design for the first time.
In conclusion…
You by no means have to hop on any train just because it’s heading to trendy town. Do what works for your brand! But it’s always smart to stay ahead of the curve in case you are looking for new ideas to capitalize on. We hope you at least play around with some of these typography designs, because they’re all really fun and can add life into your designs.